电脑网络
文章列表

更新于2012-11-14 01:50:33
示例:<p style="line-height:130%;margin:9px;text-indent:2em">文字内容</p>
说明:line-height是行间距属性,margin是段落间距属性...详情>>

更新于2012-11-10 09:41:13
目前,百度拥有爱奇艺59.92%的股份,百度已经实现控股,而且在2012年第四季度,百度会收购美国私募股权投资基金普罗维登斯资本持有爱奇艺...详情>>

更新于2012-11-01 19:38:42
overflow:hidden是溢出隐藏的意思,就是那个盒子设置了宽或高,超出部分会隐藏掉
示例:.box p {color: #1f1f1f; width: 225px; height...详情>>

更新于2012-11-01 18:23:06
帝国CMS是相对安全的网站管理系统,而且使用灵活,标签调用容易上手,但是要完全掌握好它也不易,有人问到电影系统模型中的moviesay字段,...详情>>

网页设计菜鸟问题:关于cellspacing和cellpadding
更新于2012-11-01 06:03:40
有个对web标准的网页设计(习惯上称之为div+css)一知半解的人,问了以下这个菜鸟级的问题:.box { width="100%" border="0" cellspaci...详情>>

更新于2012-11-01 05:58:23
看一个实例:<p class="login">这里登录找知识网站</p>
<SPAN Class="login">这里注册找知识网站</SPAN> 不考虑文字,网页设计显示的...详情>>

更新于2012-10-25 14:38:25
使用电信接入上网,一打开错误的网址或者不能正常访问的网站,就会跳出广告页面,类似于daohang.114so.cn这样的,这是典型的电信DNS服务...详情>>

更新于2012-10-15 23:57:07
以前我看到有资料介绍说用代理服务器会带来安全隐患,找知识在《网络代理服务器有什么副作用》一文中也提到过这个问题,有人反映说,Q...详情>>

更新于2012-10-06 22:11:28
使用QQ对战平台,老是弹出:您的QQ号 已注册过身份信息,无需重复注册。最麻烦的是怎么输入信息提交都不见有反应,问题出哪呢?找腾讯客服...详情>>

更新于2012-10-04 02:25:51
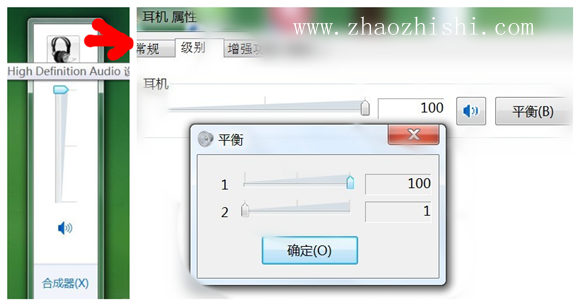
印象中以前用影碟机放香港电影时常常要切换左右声道,而如今网络方便了,一般的新电影每个语言版本对应一个独立视频,但要是看怀旧影视...详情>>

更新于2012-10-01 23:56:13
如果笔记本电脑不外接鼠标和键盘,用触摸杆和触摸板其实也方便,但在打字时鼠标指针常常会跳来跳去,给打字带来不便,那么有什么办法禁...详情>>

更新于2012-10-01 15:09:10
WIN7功能是强大,处理速度快,界面也美观,但有人大缺点就是占用系统盘容量大。原来C盘25G的容量,安装的是WIN7,都超过20G了,而且还有不断...详情>>

更新于2012-09-29 22:14:32
记得05年底的时候买过一个二手电脑,当时从网吧复制了不少单机游戏,有射击类的,有打球的,甚至有超级玛丽和坦克大战这样的小游戏,当时还...详情>>


更新于2012-09-14 15:12:41
FlashFxp是一款非常流行的FTP工具,某建站人士将电脑系统从WIN7换成XP后,发现打开FlashFxp后,看到本地浏览器那里,显示的字体很小,遇...详情>>

更新于2012-09-13 11:28:16
将找知识原来的头部导航代码用DIV+CSS样式重写,下面是原来的代码:<TABLE style="BORDER-RIGHT: #4c93bc 1px solid; BORDER-TOP: #4...详情>>

更新于2012-09-02 16:39:23
以前没用笔记本时,人们遵从电脑关机的顺序,以减少对电脑的伤害,这人习惯改变不过来,在笔记本电脑关机时也是先在WINDOWS窗口那进入关...详情>>

更新于2012-08-22 16:19:22
用360压缩文件时竟然出现创建失败,可能是权限不足(例如win7系统目录)……心想,是管理员身份,怎么会权限不足呢。我试着编辑压缩文件中...详情>>

更新于2012-08-22 02:42:26
DIV+CSS没有系统地学习过,感觉还没入门,实际用起来捉襟见肘的,想用DIV+CSS控制,实现列表一行两列的效果,有人给出如下办法:.left_b{widt...详情>>

更新于2012-08-18 14:52:09
CSS初看起来不难,但也很让一些人头痛,各种标记的灵活运用不好掌握,下面转入正题,用图说明CSS中的div和span的区别:...详情>>
win7系统怎么改左右声道
印象中以前用影碟机放香港电影时常常要切换左右声道,而如今网络方便了,一般的新电影每个语言版本对应一个独立视频,但要是看怀旧影视......[详细内容]
